release 11-5
Copyright © 2013 drawsvg.org
2024 March
Abstract
This document introduced the use of "Draw SVG", free online drawing application for designers and developers drawsvg.org
In addition to this document, the showcases tool can gives more details and explanations with features interactive demonstrations.
This application uses the SVG drawing format, standard defined by the W3C .
Draw freely, save and print your documents.
Know the full potential of vector graphics with SVG.
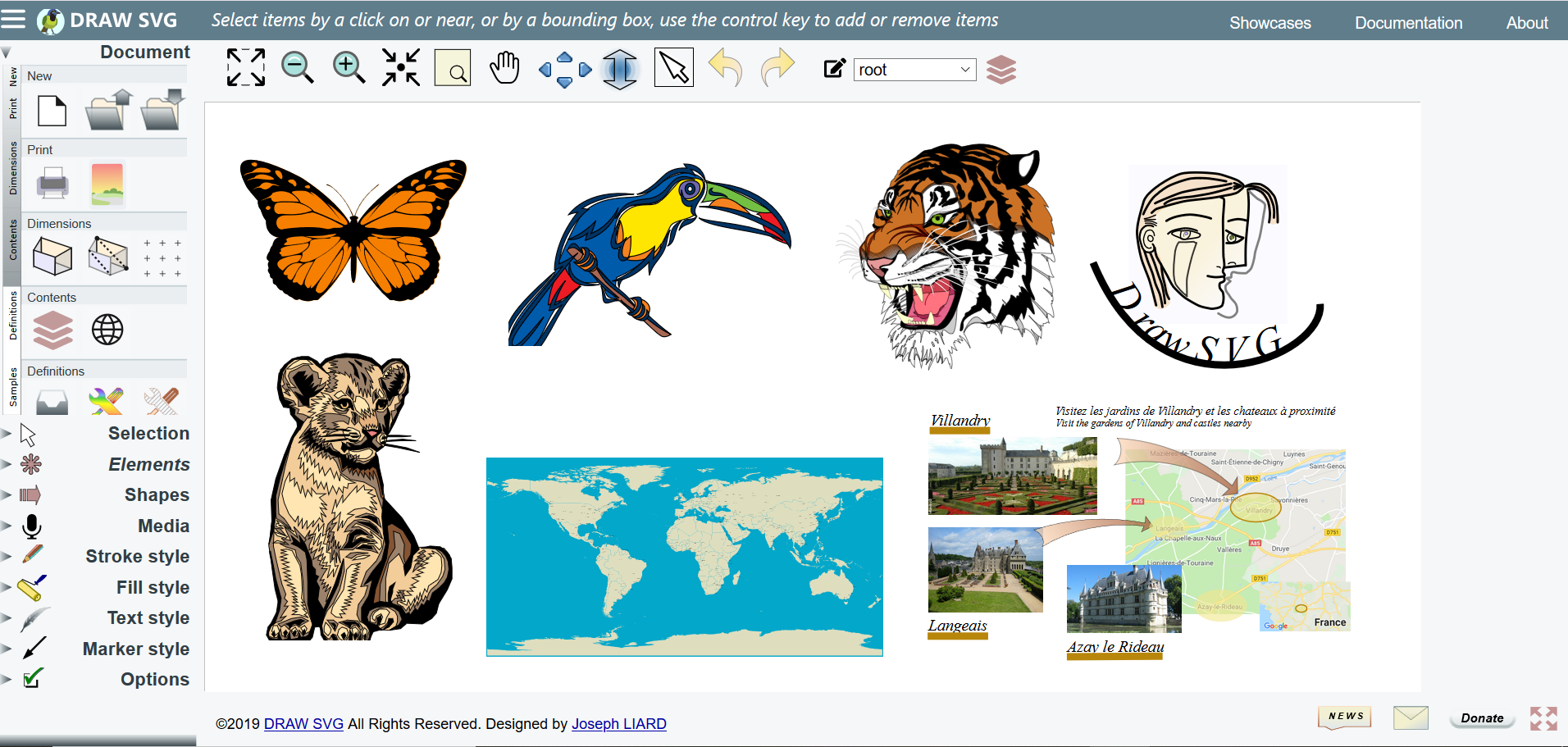
You can perform a wide variety of designs, art as the icon of DRAW-SVG, mapping, technical, presentation slides, etc. ..
Some examples of well-known drawings and other from DRAW-SVG:
 |
This documentation is also available in PDF format.
Table of Contents