The animation of a path can be carried out with the animate function by specifying the values of the attribute d describing the geometry of the path.
The drawsvg editor makes it easier to define the animation of a path by replacing the textual entry of the path description with the selection of a drawn element.
Each state of the path must be drawn in the form of an element path with the same structure (identical number and type of segments).
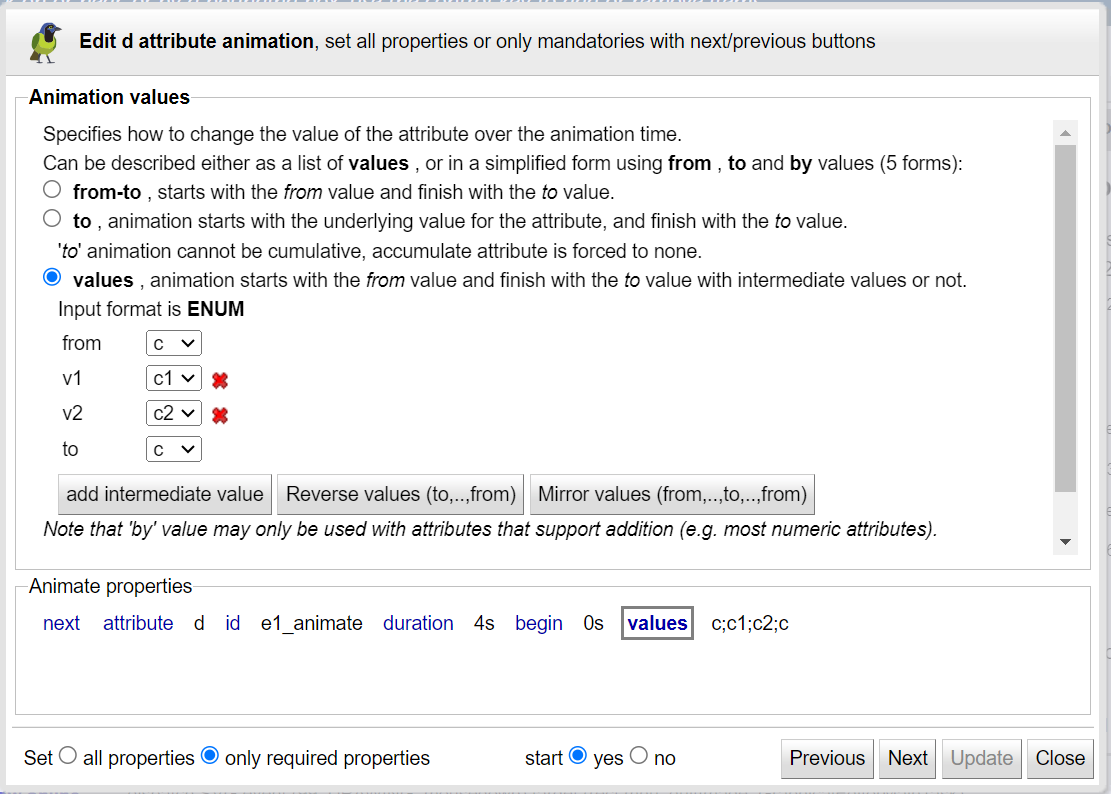
In the 'values' tab, select the path definition elements with the from-to, to and values syntaxes.
 |
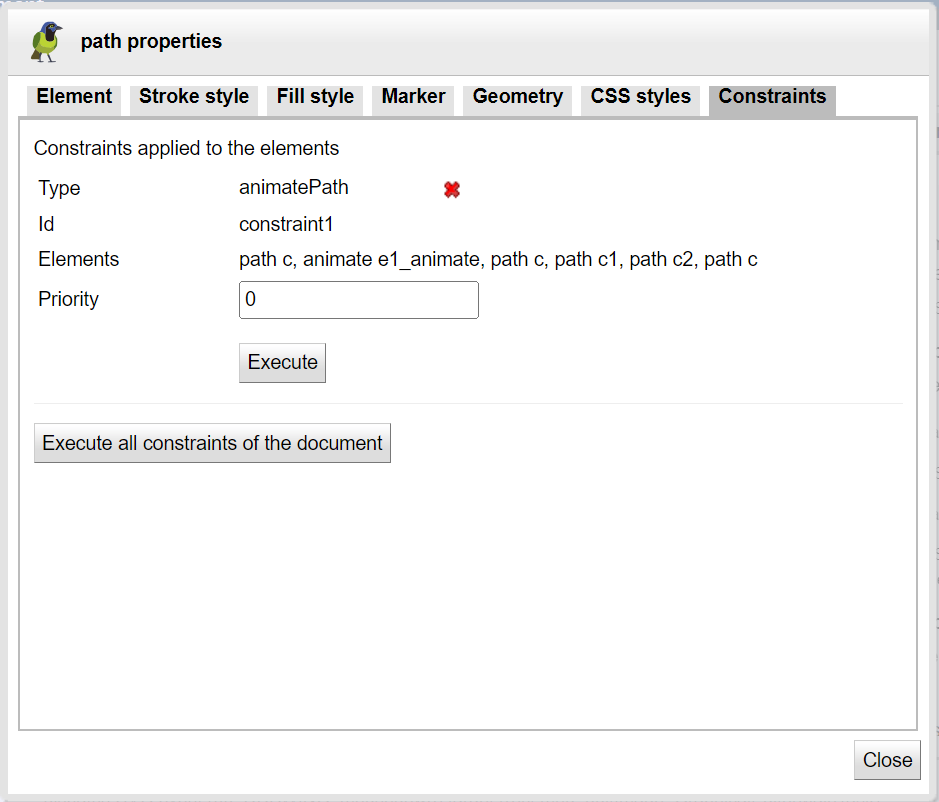
Modifications made subsequently to the control points of the drawn elements are carried over to the definition of the animation by a constraint.
 |
See the online sample .
See showcases animate path, path with keyTimes and wave sample for interactive demonstrations.