Editors available for the current selection are displayed in the floating menu.
All changes can be canceled and replayed with undo and redo action.
Each editor is characterized by:
It's icon
types of editable elements,
The number of elements simultaneously edited (one or many).
This list is not exhaustive, see also showcase tool for interactive demonstrations.
Table 4.2. Editors
| Editor | Selection | Cardinality | Description |
|---|---|---|---|
|
| Image, rectangle, svg | one |
Edit position and size of the element by two control points. See also draw rectangle showcase for an interactive demonstration of how to draw a rectangle. |
|
| Circle | one | Edit center and radius of the circle by two control points. |
|
| Ellipse | one | Edit center and radius of the ellipse by two control points. |
|
| Google map image | one |
Edit the map location. Display the Google map dialog panel for searching a place and browsing the map. See also draw map showcase for an interactive demonstration of how to insert and edit a Google Map in your SVG drawing.. |
|
| Line | one |
Move each point of the line. See also draw line showcase for an interactive demonstration of how to draw a line. |
|
| Polyline, polygon | one |
Insert point. A blue dot is drawn in the middle of each segment. Move the points to be inserted. |
|
| Polyline, polygon | one |
Delete point. A red dot is drawn on each point. Click the points to be deleted. |
|
| Polyline, polygon | one |
Move each point of the selected element. |
|
| Circle arc | one |
Edit the geometry of a circle arc by three control points. A circle arc is a path with an elliptical arc curve commands |
|
| Path | one |
Move each point and tangent point of the path. |
|
| Path | one |
Simplifies a straight line by applying a geometric filter. Smooth the geometry by turning it into bicubic. Display the svg filter path panel near the curve. |
|
| Path | one |
Close a path. Add a closepath command to the path. |
|
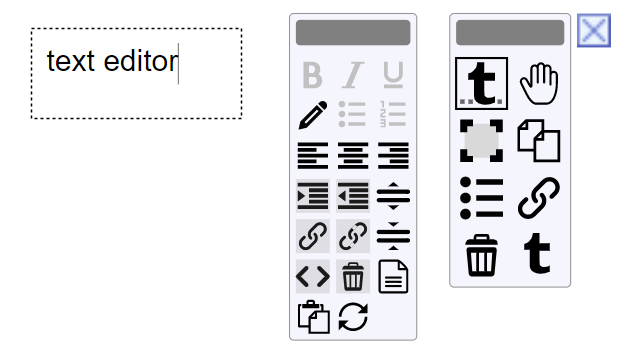
| Text | one |
Edit text. 
This function interacts directly with the drawn text. Click on the text to insert characters by typing on the keyboard. Use the icons to move cursor or delete characters. See also draw simple text , multiline text , text editor showcases for an interactive demonstration of how to draw and edit a text. |
|
| TextPath | one |
Edit the offset attribute of a textPath . Display the svg textPath offset panel near the text. See also drawing text on a path showcase for an interactive demonstration. |
|
| Circle, ellipse, polyline, polygon, rectangle, path, image, svg, text, tspan, use | many |
Translate xy coordinates of elements. This editor does not set the transform attribute. |
|
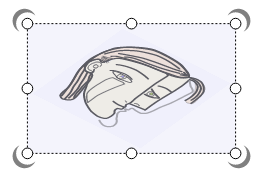
| all except tspan and textPath | many |
Apply a transform matrix to elements. 
The transformation matrix is defined using eight control points and four half moons rotation. |
|
| Circle, ellipse, polyline, polygon, rectangle, path, image, svg, text, tspan, use | many |
Duplicate elements. |
|
| Image | one |
Load an image file, then encode it's content as a dataURI to set the href attribute of the image with the image file load dialog panel. |
|
| Image | one |
Load the HTTP URL referenced by the image, then encode it's content as a dataURI to set the href attribute of the image with the image url load dialog panel. |
|
| svg | one |
Set the content of the included svg by loading a svg document from a file, a HTTP URL or from the FreeSVG gallery. The editor uses the same dialog than open document . |
|
| Path | one |
Add a textPath on the selected path. See also drawing text on a path showcase for an interactive demonstration. |
|
| all | one | Edit properties of the selected element with the properties dialog panel. |
|
| all | many | Select parent group. |
|
| all | many |
Create a group and move selected items inside the group. You can assign style properties to the group. Rendering a member of the group is made with the values of style properties set on the element or its group. To force the rendering with the group's style, we must unset the properties on group elements. |
|
| g | one |
Delete the selected group and move all its children to the group's parent item. |
|
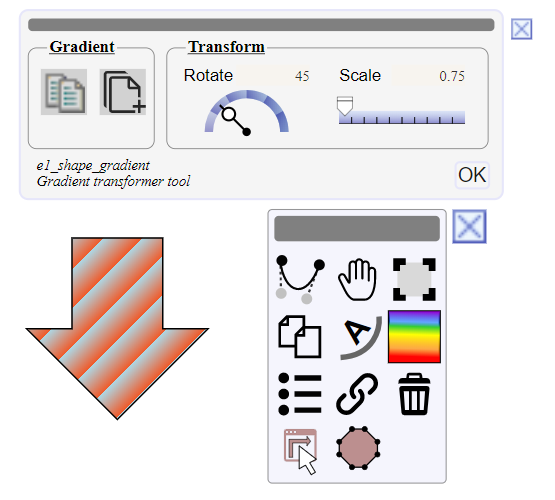
| all | one |
Customize the gradient of the selected shape by copying or extension and transformation of it. 
see transform gradient svg panel See also creating , using gradients showcases for interactive demonstrations. |
|
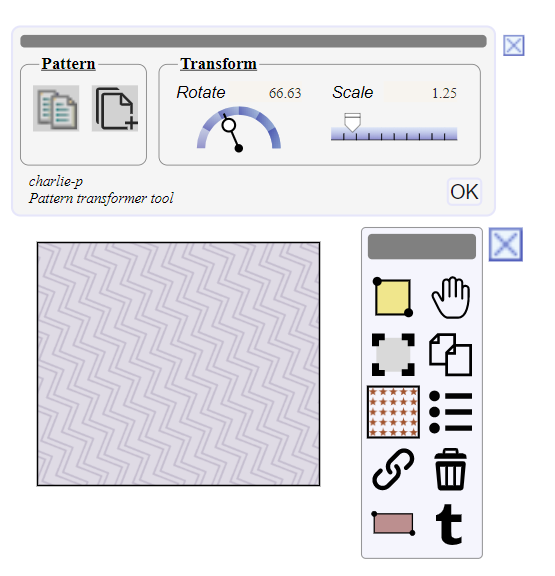
| all | one |
Customize the pattern of the selected shape by copying or extension and transformation of it. 
see transform pattern svg panel See also creating , using patterns showcases for interactive demonstrations. |
|
| all | many | Delete selection. |