They are common to all animation elements and control the timing of the animation, including what causes the animation to start and end, whether the animation runs repeatedly, and whether to retain the end state the animation once the animation ends.
Each property has a dedicated panel that explains its behavior with links to standard specifications, and presents a simple and intuitive user interface for entering the property's value ( begin, duration, end, min, max, restart, repeat count, repeat duration, fill ).
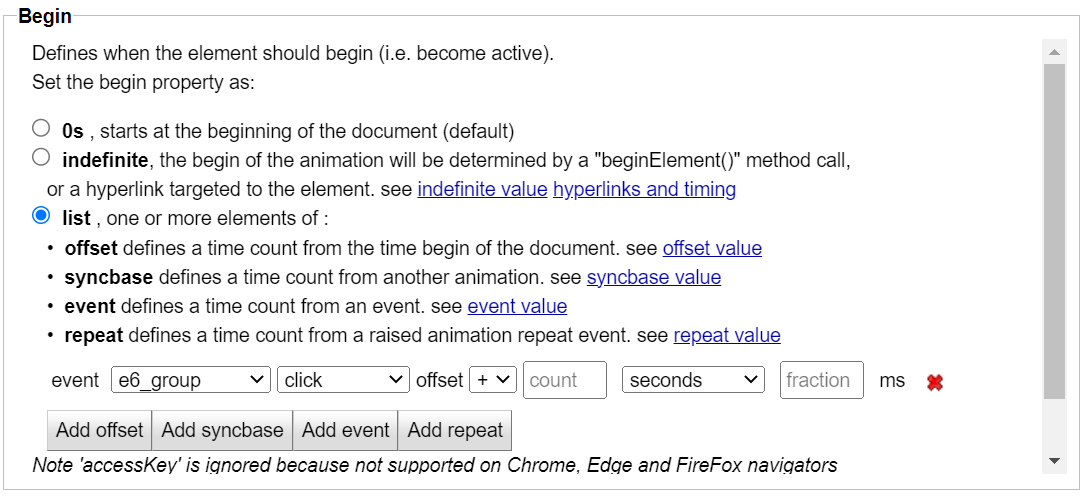
The begin property define when the animate element should start.
 |
Define it as default (0s starts on document load) or indefinite, or as a list of :
time offset from the document load.
syncbase item to begin the animation when another ends or begins.
Select the animate element, the event type begin or end and define the time offset.

repeat item to begin the animation when another repeats.
Select the animate element, define the repeat count and the time offset.
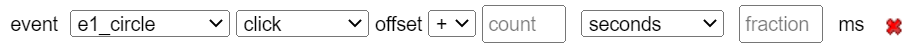
event item to begin the animation when the user click on an element.
Select the element from the drawn list (by default the target element), the event type (click,..) and define the time offset.

The synchronization can be controlled with the animations schedule dialog.
See synchronization by events showcase for an interactive demonstration.
See specifications.
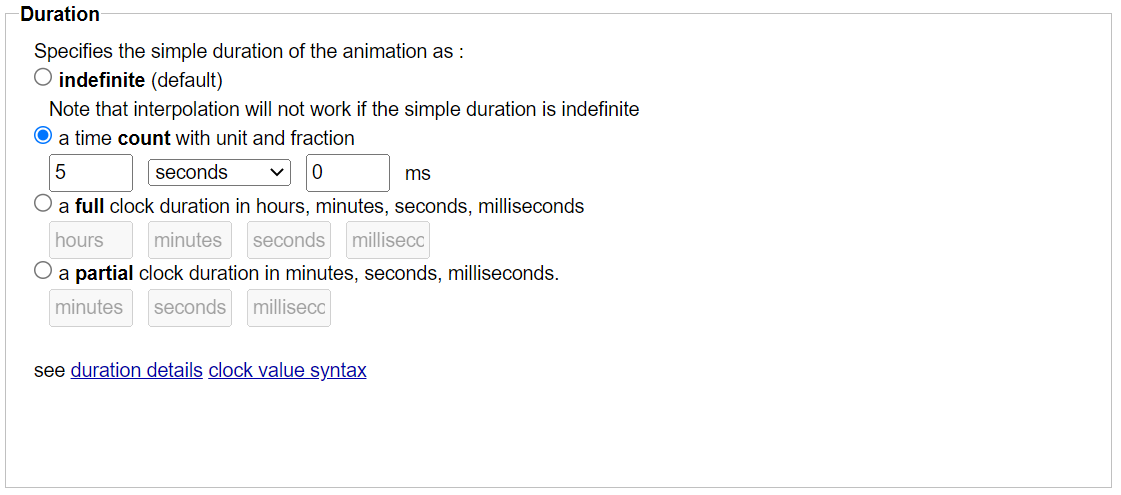
Specifies the simple duration of the animation (indefinite, a time count with unit, a full or partial clock duration).
 |
See specifications.
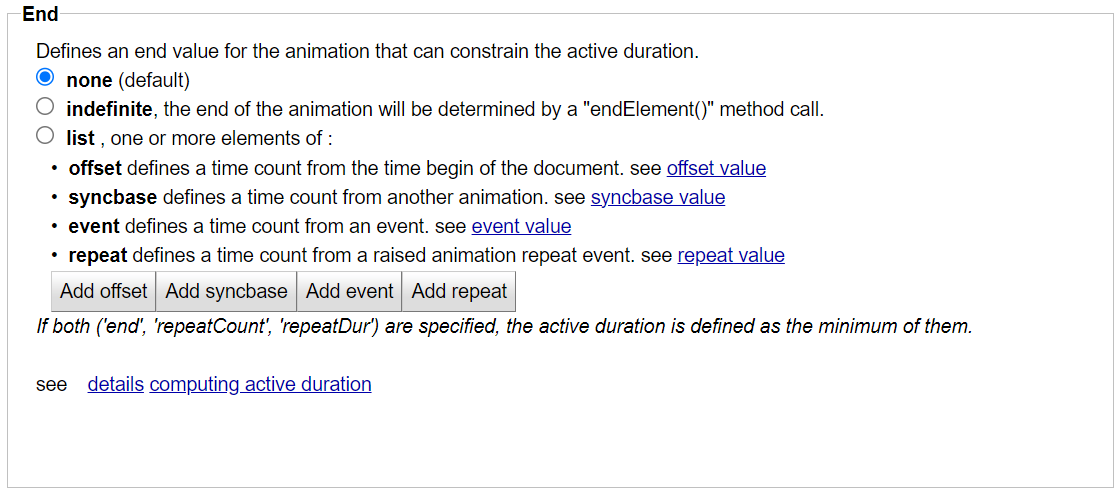
Similar to the begin property, the end property define when the animate element should stop.
 |
See specifications.
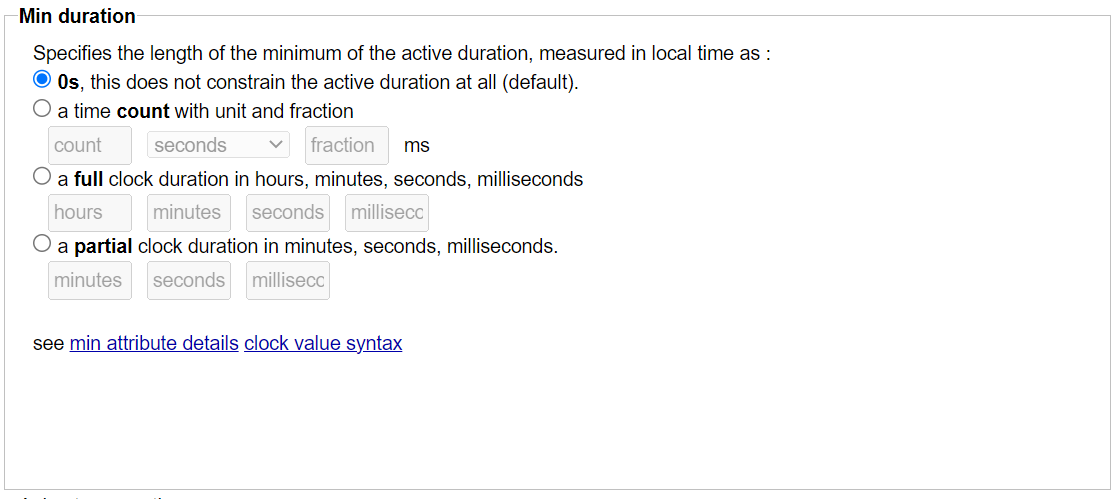
Similar to the duration property, the min property specify the minimum value of the active duration (including repetitions).
 |
See specifications.
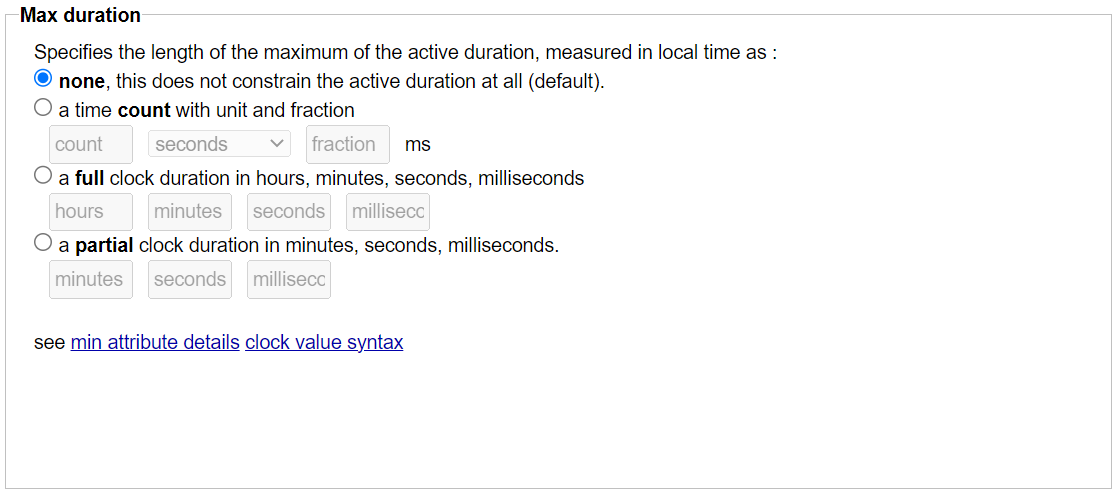
Similar to the duration property, the max property specify the maximum value of the active duration (including repetitions).
 |
See specifications.