The ‘ pattern ’ element is a member of a 'defs' section and defines the graphic that is to be used to fill a shape by replicating an object.
It performs two key functions: hatching and wallpaper.
DrawSVG has a default palette of patterns.
See creating , using patterns showcases for interactive demonstrations.
To use pattern :
Apply a pattern of the default palette to the selected shape
Customize the pattern for the selected shape with a transformation
Edit patterns definitions
Draw and define a new one
|
To apply a pattern, select the shape and choose the pattern from the fill style menu. To choose the pattern, two other tools can be used :
The
pattern definition
Or the
pattern chooser
|
|
A pattern can be applied also to a line with the stroke style menu.
|
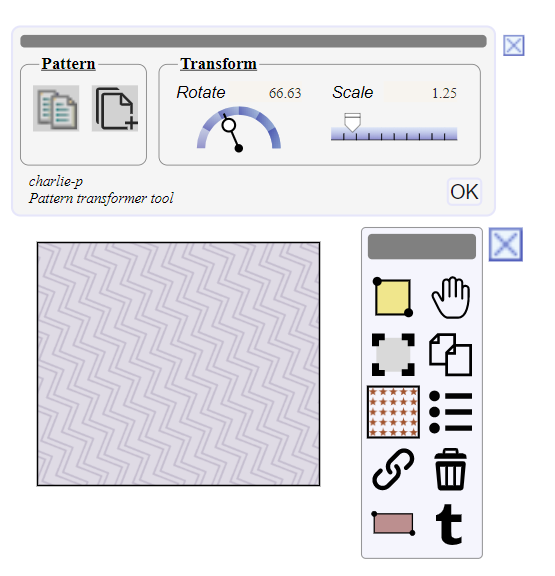
To
customize
the pattern of a shape, use the
transform pattern
Apply the transformation or close the panel without modification. Customization by extension has the advantage of minimizing the volume and continue to benefit from changes made to the basic pattern. |

|
|
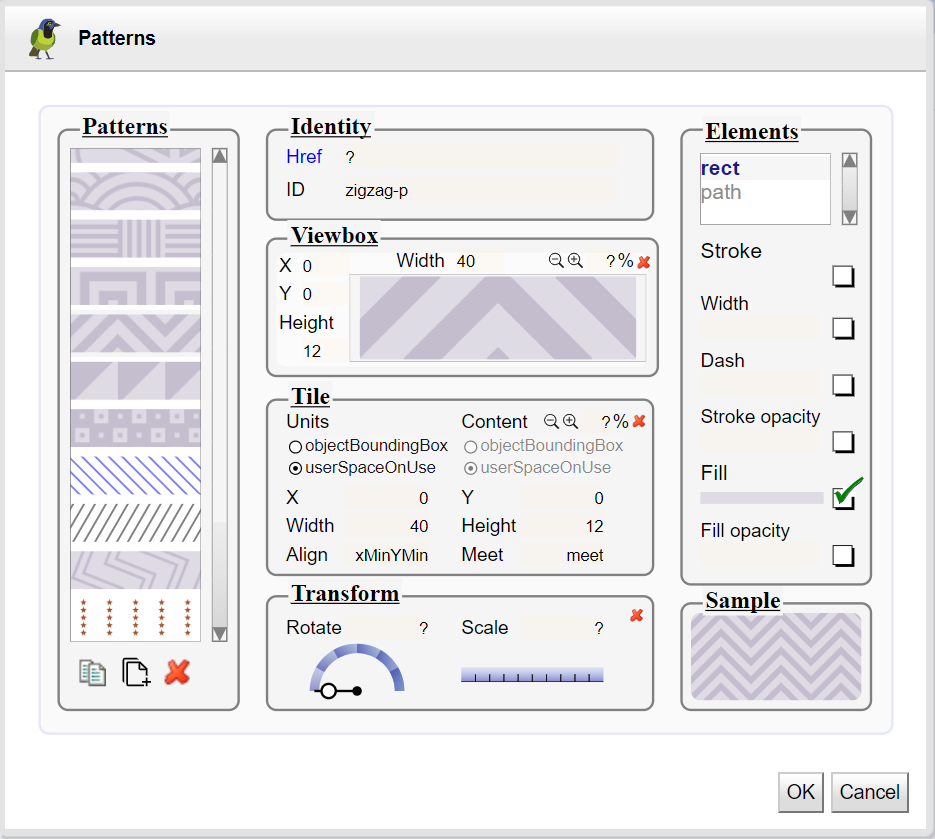
To
edit
the
pattern definition of a shape, select the shape and use the
pattern definition
tool
The tool allows to edit/copy/extends/delete a pattern definition, When opened, the panel is showing the pattern of the selected shape. You can change it's properties and apply then, or select another pattern and apply it to the shape. |

|
|
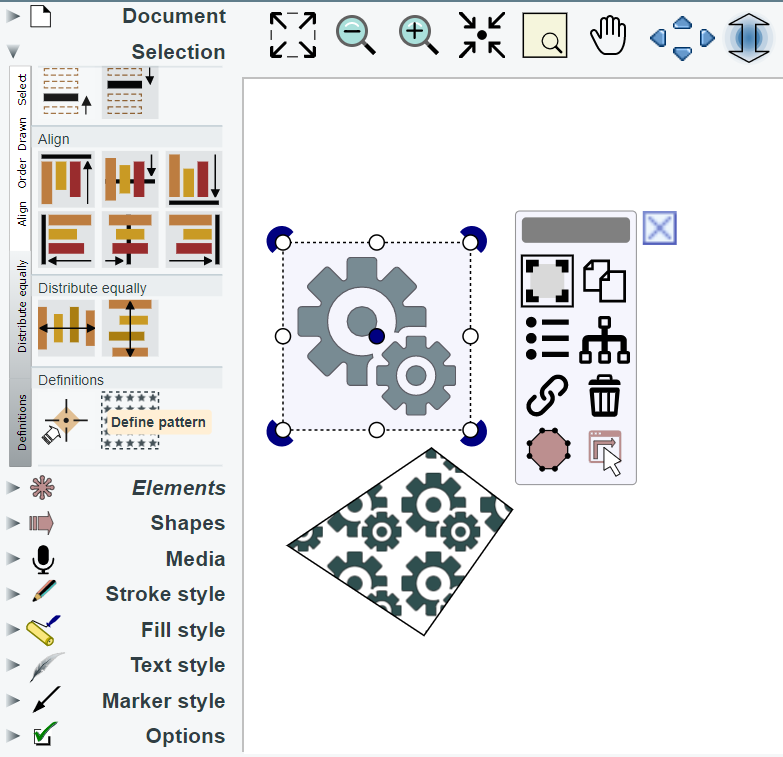
To
define
a
new pattern, draw elements of it's graphic, select them and use the
pattern definition
tool
The pattern is defined with the selection :
Then you can change each properties :
|


|