A gradient is a smooth transition from one color to another. In addition, several color transitions can be applied to the same element.
The gradient element is a member of a 'defs' section.
There are two types of gradients : linear and radial .
DrawSVG has a default palette of gradients.
See creating , using gradients showcases for interactive demonstrations.
To use gradient :
Apply a gradient of the default palette to the selected shape
Customize the gradient for the selected shape with a transformation
Edit gradient definitions
|
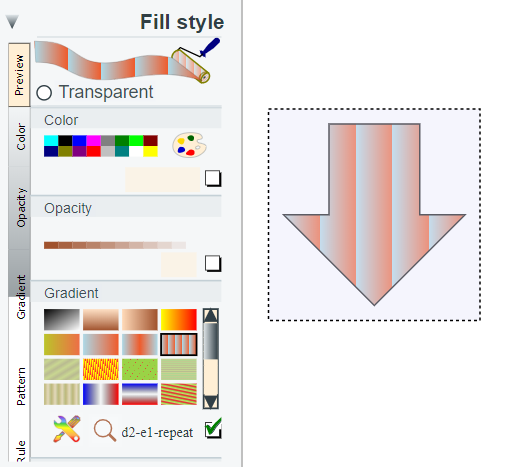
To apply a gradient, select the shape and choose the gradient from the fill style menu. To choose the gradient, two other tools can be used :
The
gradient definition
Or the
gradient chooser
|

|
A gradient can be applied also to a line with the stroke style menu.
|
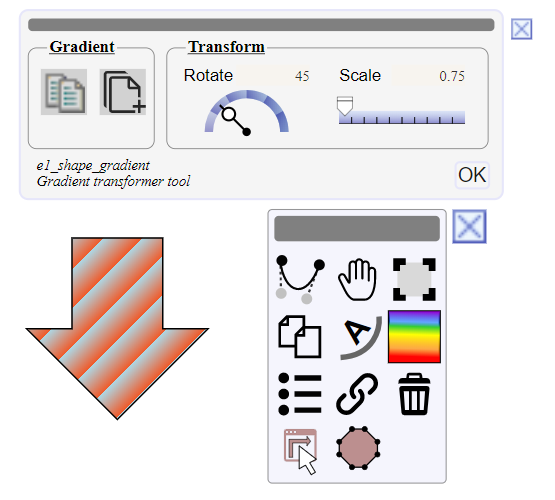
To
customize
the gradient of a shape, use the
transform gradient
Apply the transformation or close the panel without modification. Customization by extension has the advantage of minimizing the volume and continue to benefit from changes made to the basic gradient. |

|
|
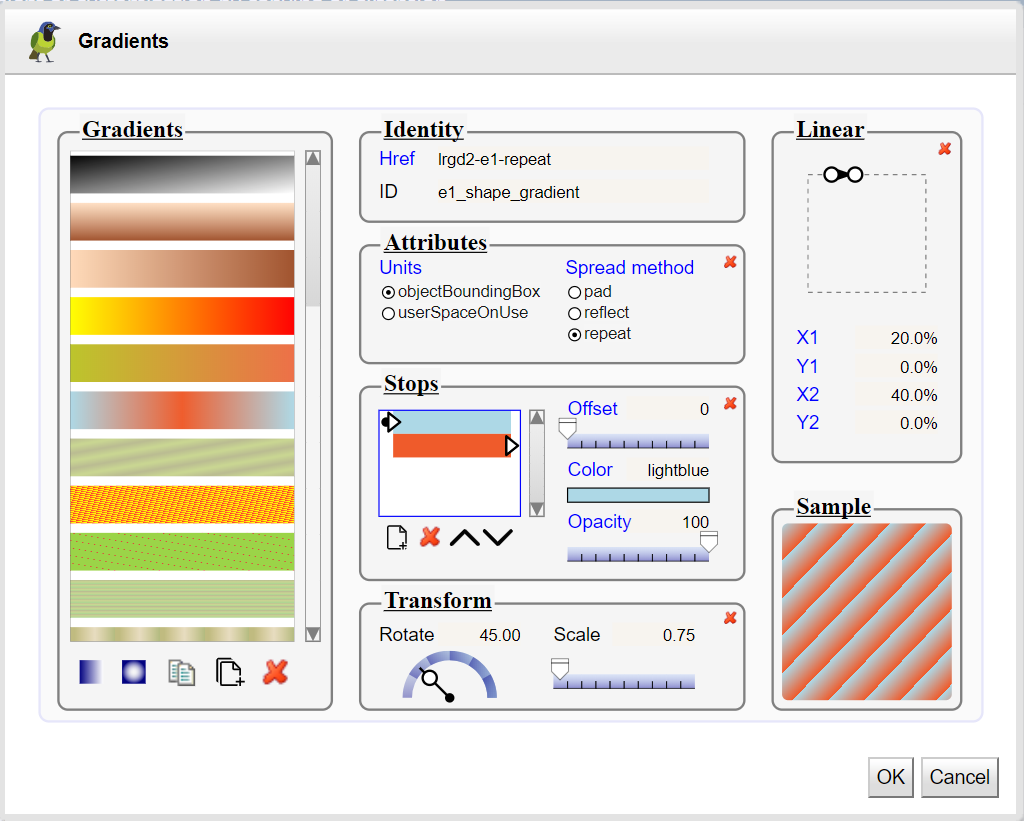
To
edit
the
gradient definition of a shape, select the shape and use the
gradient definition
tool
The tool allows to edit/copy/extends/delete a gradient definition, When opened, the panel is showing the gradient of the selected shape. You can change it's properties and apply then, or select another gradient and apply it to the shape. |

|