This chapter is intended for developers to create a personalized application for the Draw-SVG editor.
This developpement requires the Edrawsvg distribution
To download Edrawsvg, you should request a registered API Key .
See this sample of customized application.
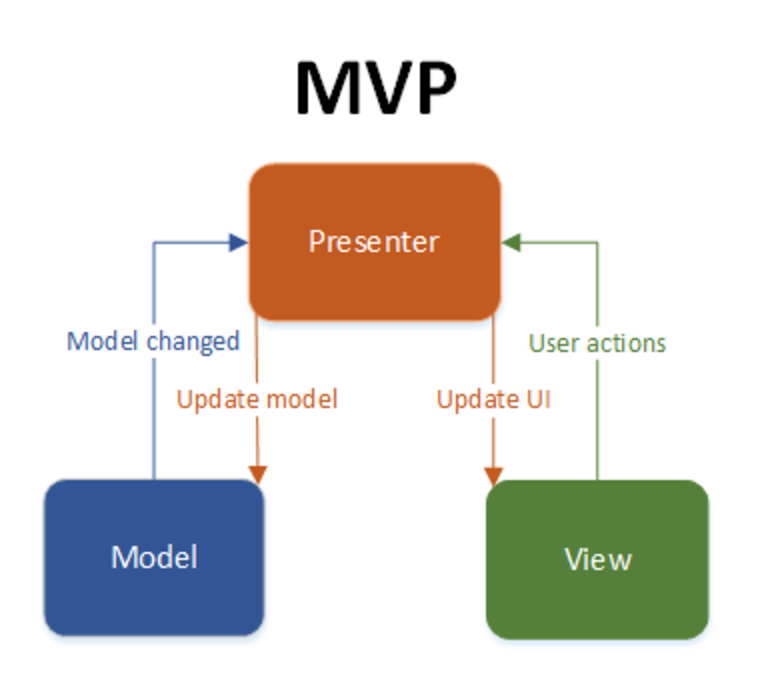
Draw-SVG editor is designed on the MVP (Model View Presenter) .
 |
The application is structured with logical views that interact with the SVG document through presenters.
Each view has a given presenter and is responsible to update its UI objects. Presenters does-not seen UI objects.
The structure of views and UI objects (buttons, inputs, labels,..) is full free of choices.
Drawsvg has 12 views and corresponding presenters
Table 14.1. Draw-SVG views and presenters
| View | Responsibility | Presenter |
|---|---|---|
|
Shows and run document management tasks | ||
|
Shows and run viewing actions (zoom in/out, pan,..) | ||
|
Shows selection and run available presenter's tasks on selected elements | ||
|
Shows and run (select, undo, redo) tasks | ||
|
Shows and modify the stroke style properties of the selected element. | ||
|
Shows and modify the fill style properties of the selected element. | ||
|
Shows and modify the text style properties of the selected element. | ||
|
Shows and modify the marker style properties of the selected element. | ||
|
Shows and run tasks to draw basic elements. | ||
|
Shows and run shape drawing tasks. | ||
|
Shows and run controls drawing tasks. | ||
|
Shows and run layers tasks. |
See the full API
By default UI objects of actions that depends on the selection should be disabled . Presenters send instructions to enable or disable UI when depends of the selection.
Implementation of views by the application can be fully , partially or not exist .
Each view and presenter are specified by a java interface because DRAW SVG kernel is written in java based on GWT framwork.
The SVG viewing area is defined by the application and is specified by the SVG view interface.
This view has no presenter and is responsible to:
give the div element where to insert the svg engine window,
indicates whether this area is scrollable, if not the SVG document is scaled to fully covers the area, otherwhile it is displayed with its real size.
give the maximun SVG viewing area size.
Implementation of the SVG viewing area must be fully .
The application is implemented as a javascript object that gives the views as specified by its ISVGEngineApp interface.
The object application make the glue between the UI objects and views.
The application object is informed by the method onSVGEngineLoad when the application is ready to use.
The application javascript object must be registered as a global variable of the window under the name
svgEngineApp
to be identified by the engine.
Implementation of the application can be fully or partially .
// The SVG Engine application, implements ISVGEngineApp
var drwApp = {};
// Notify SVG engine ready
drwApp.onSVGEngineLoad =
function
(engine) {
console.log("drwApp.onSVGEngineLoad engine="+engine);
drwApp.engine=engine;
};
// SVG view implements ISVGView (required)
drwApp.svgView = {
// the svg window div element
getSVGWindowContainer :
function
() {
return document.getElementById("svgwindow");
},
// The maximun sgv size
getSVGMaxPixelSize :
function
() {
console.log("drwApp.svgView.getSVGMaxPixelSize ");
let w = document.getElementById("svgwindow");
console.log("drwApp.svgView.getSVGMaxPixelSize "+w.clientWidth);
return {width:w.clientWidth ,height:460};
},
// Setting the svg area size
setSVGPixelSize :
function
(sz) {
},
// Indicates whether the visualization container has scrollbars.
hasScrollbars :
function
() {
return false;
}
};
drwApp.getSVGView =
function
() {return drwApp.svgView;};
// implements views ....
// Register drwApp as svgEngineApp
window['svgEngineApp']=drwApp;
The Draw-SVG engine is the controller, it detains view presenters and is visible from the application through its client API once ready.
The engine is automatically loaded on website startup:
It load presenters,
It find the object application,
Inserts the SVG window widget with a default empty SVG document inside the div element given by the application,
Calls the application onSVGEngineLoad when ready to use.
The drwapp sample application must be understand as a quick start to explain how to develop a Draw-SVG custom application.
Its UI should be replaced by a custom one based on different choices.
Its javascript file can be duplicated to be adapted. It contents all the necessary objects and methods to implements.
Not desired implemented methods or views can be removed or leave empty.
To integration the application inside a website and to interact with it use the JsChannel API in the same way for edrawsvg within a iframe (see chapter integration ).
Insert the application within an iframe with the ' jsChannel ' entry and key parameter like this:
<iframe id="drawsvg" src="drwapp.html#jsChannel:key=yourKey"></iframe>
See demo of jsChannel drwapp integration