The set command assign a value to an attribute of a target element for a specified duration without transition. It is a restriction of the animate command:
Use this command to fix the state of an element during animations.
This task create or edit set element. The task is enabled if one object is selected to animate it, or if the document contains set elements.
The context of the task can be relative to the selection or to the document.
|
Task icon
|
This feature can be used :
|
See set attributes showcase for an interactive demonstration.
Create a set element or update one.
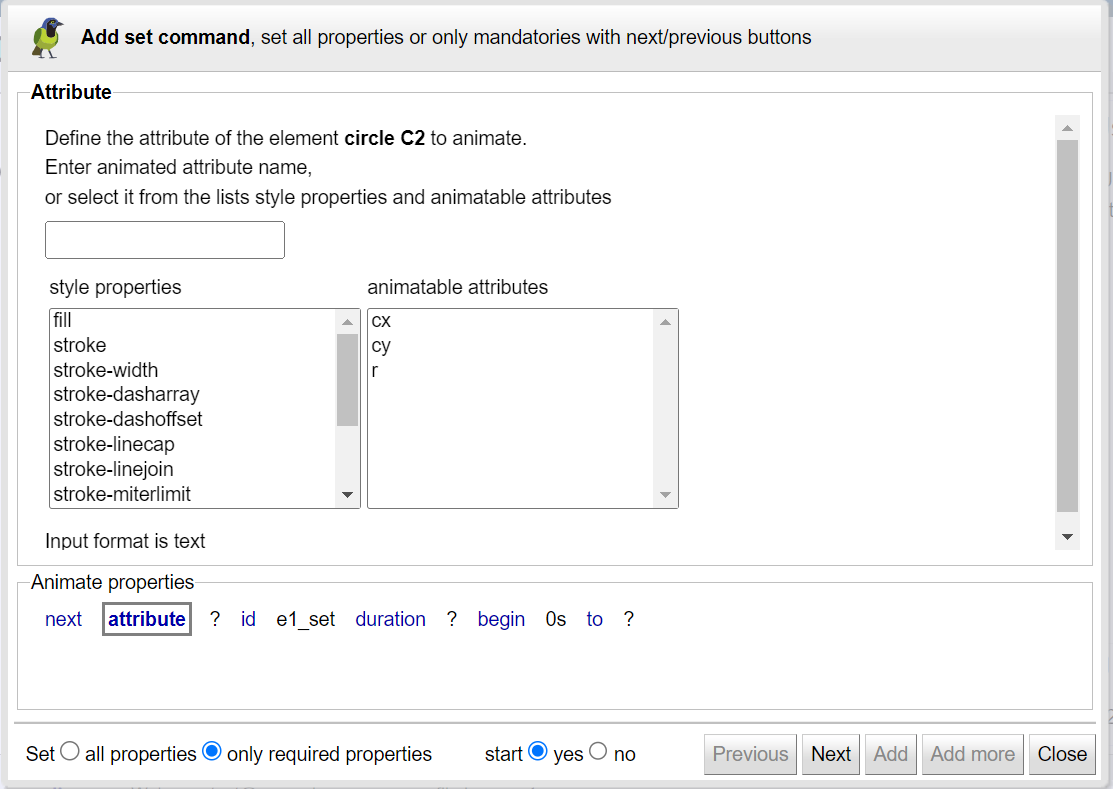
The dialog is composed of an active pane, a pane links area and a bar of actions buttons.
 |
This dialog is an assistant to create or edit a set element
To easily create a set element:
start by setting only the required properties ( attribute, id, duration, begin, to)
then edit the set element and define the other properties ( repeat count, repeat duration, fill, end, min, max, restart).
Use the next link and button to open the next property pane, or click on its link.
Each property pane explains its property's behavior with links to standard specifications, and presents a simple and intuitive user interface for entering the property's value.
By default start the created set element or restart the updated one.
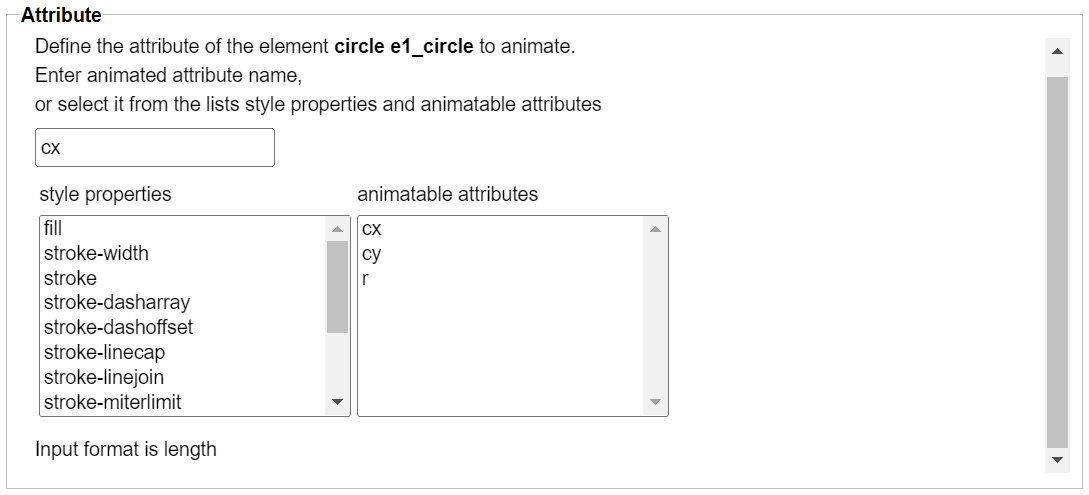
Define the attribute to set, enter or select it from the DOM list or style properties list.
 |
See specifications.
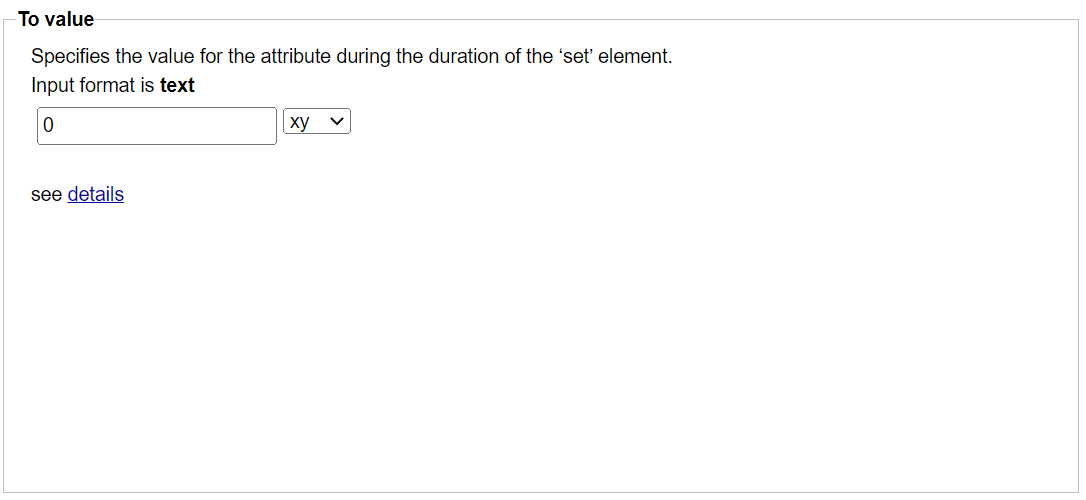
Specifies the value for the attribute during the duration of the set element.
The value is input with its required format (color, length, opacity, number..) using a dedicated UI.
 |
See syntax specification to.
The set attribute task show this dialog when:
the selection is empty and the document contains set elements.
the selected objects have set elements.
 |
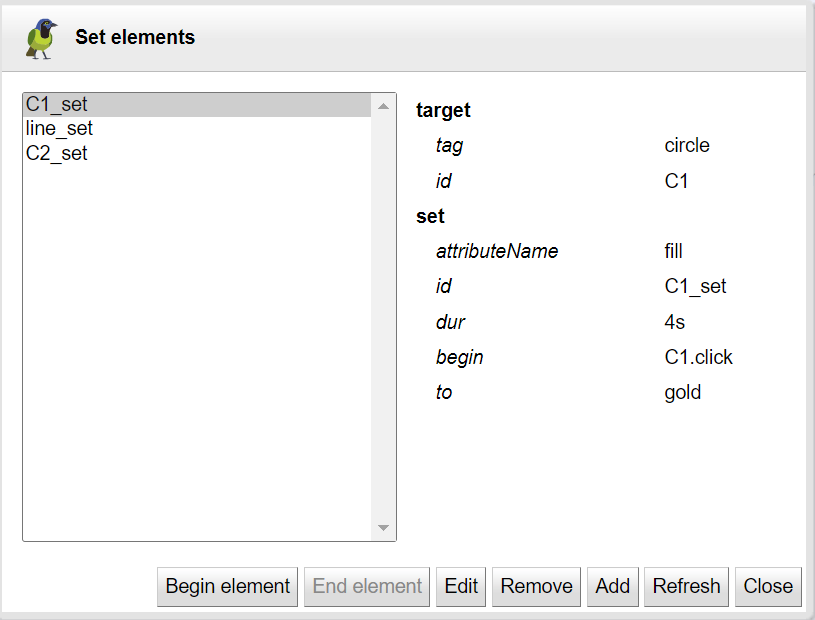
The dialog shows:
The list of the set elements identified by their id.
A panel with the description of the selected set element.
The selected set element can be started, stopped and edited.
Use the add button to create another set element on the target element of the selected one.