This function is available from the document menu .
| Item | Description |
|---|---|
|
|
With this function you can load a SVG document from different sources :
|
Check the SVG file source radio button. Select the svg file with the browse button and load it.
If the document does not contains html audio/video controls, and if its size is different than (100%,100%), then the document can be edited :
with its real size, and scrollbars if needed
or with an adjusted size to the Draw-SVG window.
Otherwise, the document is edited with its defined size and this option is disabled.
This mode allows to set an SVG from an image file. The dimensions and the coordinate system of the document are identical to the image.
Check the image file source radio button. Select the image file with the browse button and load it.
The image can be embedded in a separate layer or as a background image. The document dimensions are set by default to (100%,100%) or otherwise the same as the image in pixels.
This source allows to create an SVG document from an image found on the web.
Check the image WEB source radio button and click the browse WEB button.
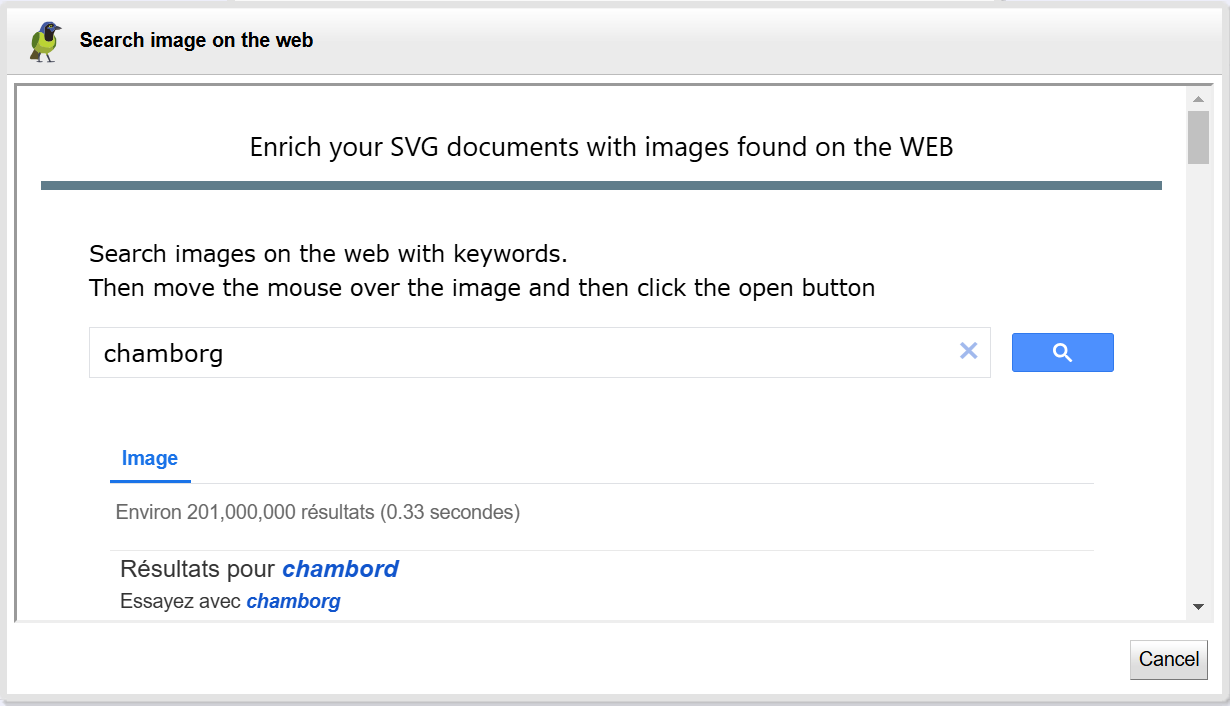
Then search for an image on the WEB using keywords with the image search WEB dialog panel:
Enter your keywords and click on the search button :
 |
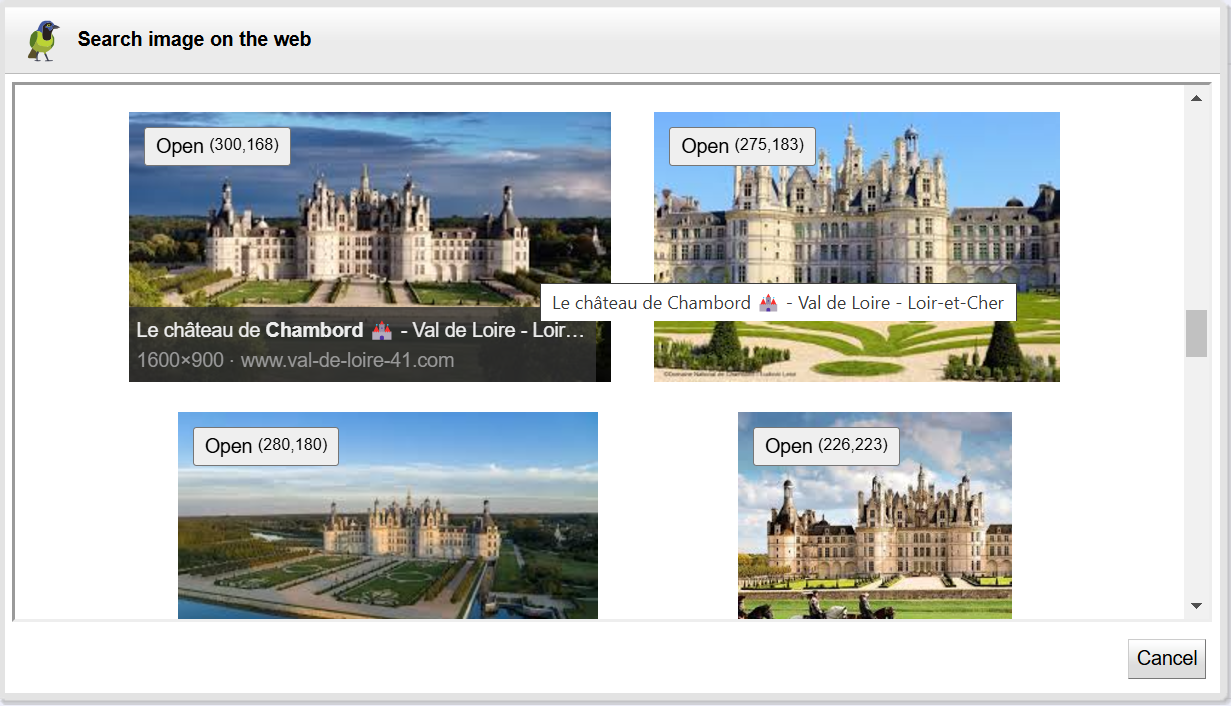
Select the desired image then click on the open button :
 |
Then set the different options to create the document:
The image can be encoded or referenced by its URL
If encoded, choose the resolution to optimize its rendering and its weight
The image can be embedded in a separate layer or as a background image
The document dimensions are set by default to (100%,100%) or otherwise the same as the uploaded image in pixels
Check the url source radio button. Copy the URL of an SVG document from the browser to the edit field. Then view the URL and load it.
For example, to load https://drawsvg.org/drawsvg/samples/svg/mapmonde.svg
If the option save is checked, when saving, Draw-SVG will suggest to update the resource with an HTTP PUT Request with the document contents.
FreeSVG is a well known WEB site with a lot of SVG files free to use. You can search documents in the gallery with tags, author names.
DRAWSG has a navigation GUI in the gallery of FreeSVG that lets you edit it's documents directly.
The source is only available with the expert profile.
Check the freesvg source radio button. Query the gallery, browse documents, look them and load the selected one.
You can search for documents that meet a criterion or view the latest archived documents.
Browse the pages obtained from the query, click on a preview image to view its document and then download it with the load button.
See showcase load freesvg document
This mode allows you to enter the code of an svg document.
Check the code source radio button. You can enter the code by copying and pasting from your editor it.
SVG Code Example
<svg xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" width="100%" height="100%"
viewBox="0 0 320 512" preserveAspectRatio="xMidYMid meet">
<path d="M0,55v371c0,12,10,22,22,22,6,0,12,-3,17,-8l83,-95,58,116c8,16,27,22,43,14s22,-27,14,-43l-57,-114
h118c12,0,22,-10,22,-22,0,-6,-3,-12,-7,-17l-274,-243c-4,-4,-10,-6,-15,-6,-13,0,-23,10,-23,23Z"/>
</svg>